Proposal Pricing Models
How to price a web design proposal.
Let’s say there’s a company who wants you to build them a new website. How do you charge for the project?
There are several different pricing models you can use. Some of them should be combined while some should not be used at all.
[To read more about the challenges of selling web design services, and how to solve them, click here]Let’s go through each pricing model and decide whether, and how, to use them.
Time Based
In the time based pricing method, you’d estimate how many hours it would take to complete the web design project and multiply that by your rate. If it will take you 25 hours to build the website and you charge $100 per hour, then the total price will be $2,500.
Here’s why I don’t like using this method.
If you’re an experienced designer and your building the website on WordPress (which is a common scenario), then you’ll probably be using a template that you’ve used many times before and are super familiar with.
That being the case, there’s no way it’s going to take you more than 10 hours to build the website. In fact, if your creative engines are flowing, you might be able to do it in just a couple of hours. At $100 an hour, that’s way below the original $2,500.
The easy way around this is to simply quote the client the number of hours that gets you to the number you’re looking for. So you can say the job will take 40 hours at $100 an hour for a total of $4,000.
The problem with the time based web design proposal is that it leaves you open to having the client question your time estimate or rate. The client might say, “there’s no way that it’s going to take you 40 hours to build a website” or “$100 an hour seems a bit high for a web designer” — and she might have a point.
So now you’re in a position where you have to prove the veracity of your numbers, which you might or might not be able to do.
I don’t ever want to be in that position, and neither do you.
The fundamental flaw with time based pricing is that it doesn’t take into account your level of expertise and experience.
For example, let’s say you’re hiring a singer to perform at a concert for 1 hour. You reach out to James, the local wedding singer, and to Billy Joel. They’re both singers and they’ll be performing for the same 1 hour. Do you think their price will be the same? Of course not!
The same is true for web design. The reason you can do a web design project in just 5 hours, which would take someone else 25 hours, is because you have a decade of experience and learning behind you.
You are the Billy Joel of web design, so the fact that a gig takes you an hour is irrelevant. You need to be paid for your experience and expertise, not just the actual time spent on the project.
You should never charge by the hour or give an hourly estimate. And if the client asks you simply explain that you don’t charge by the hour because you’ve been doing this work for a long time and have a lot of experience, which allows you to work much more productively and quickly than others.
But in most cases you won’t have to explain yourself, because just saying that you charge by the project and not by the hour should be sufficient.
Competitive Web Design Pricing
In competitive pricing, you find out what your web design competitors are charging and charge the same or less.
The only way to do this is if you can find out what your competitors are charging for the particular project you’re vying for. And the only way to find out is to ask, if you get that opportunity.
The problem with copying your competitors pricing is that unless you know exactly what services and deliverables they are offering for their price, you can end up charging way too little for way too much work.
And the only way you’ll find out exactly what they’re offering is to see their web design proposal, which is extremely unlikely to happen.
You also don’t want to get into a race for the bottom, as we discussed earlier.
However, using your competition as a guideline for your own pricing is a useful tactic (if you can get that information) and should be integrated into your pricing strategy.
Client Web Design Budget
Since we’re discussing competitive pricing, I think it’s a good time to talk about client budgets.
You always want to find out what a client’s budget is, or what they’re expecting to pay, for the project that you’re bidding on before giving them a web design proposal.
The best, and really only, way to find out is to ask — “What is your budget for the project?”
If they say they don’t know or don’t have one, you can give them some options like, “are you thinking of 10k or more like 50k?”
You can also ask how much they paid for their current website (if they have one), to give you some perspective. Or you can ask if they’ve gotten any other quotes, and what the range is.
If you push a bit, in a nice way, you will get an answer.
Here are a couple of examples from my own experience:
Example 1:
I was meeting a potential client for the first time and pitching them on our web design service. It was a company that had a website but wanted it totally rebuilt with a new look and functionality.
After I had heard everything they were looking for I thought to myself that I would quote them around $12k, maybe $15k. Luckily, I kept this to myself and instead, asked them what their budget was. They replied that they didn’t really know and wanted me to tell them how much it would cost. So I asked them how much they paid for their old site and…bingo, they said $24k.
Hello!!
Once I heard what they spent on their old website, I knew that I could charge at least that much. But since I wanted to close the deal asap and avoid competing with other firms, I quoted them $20k on my proposal and won the gig.
Had I not asked them about their budget and what they had paid for the old site, I would have left between 5 and 8 thousand bucks on the table (for the same work).
Example 2:
I pitched to a large real estate company looking to redesign their website. It was a significant amount of work. The meeting went really well. My initial thought was to charge around $25k, but I knew better to go with my instincts alone…so I asked, “What is your budget for the project?”
They said something like, “in the tens of thousands, but not hundreds of thousands.” They even told me that they had gotten a quote on the high end for over $100k. That was exactly what I needed to hear. I gave them a proposal at $65k.
No, we did not get the gig, but it was not because of pricing. In fact, they went with a more expensive agency because they had some capabilities that we didn’t.
The lesson is clear: always ask clients about their budget and expectations before quoting them a price.
Client Expectations
I discussed finding out what the client’s expectations were related to paying for a web design project in the previous section. But I want to go one step further with how client expectations should affect your pricing.
Individuals, sole proprietors and really small businesses expect to pay as little as possible for a website (and any service). Larger businesses expect to pay more for stuff. In fact, the larger and more corporate the organization, the more they expect, and are willing, to pay.
Therefore, if you’re pitching a web design proposal to a company with revenue in the millions and above, you need to jack up your prices just to seem credible. If you are too cheap, they’ll disregard you as either being too small or inexperienced.
If you’re pitching even a basic WordPress website to a larger company, you should not price it for less than $10,000. Trust me, they won’t bat an eyelid.
The bigger the company, the higher you should price your services.
The only caveat to this is that you must present yourself in a highly professional manner to back up your price. Corporations want to work with skilled professionals who will get the job done efficiently and effectively — and they’re happy to pay a premium for that.
If you can’t look and act professional, then you should stick to the $1,000 websites. The bigger money is for professionals who can inspire confidence in their work and abilities and can provide clients with an efficient and non stressful high quality experience.
Value to Client
Another pricing strategy is based on the value that you are providing to the client. In other words, how valuable is the website to the client’s business?
Websites that generate revenue for a client are going to be more valuable than brochure or informational sites.
That’s why ecommerce sites, in addition to their greater complexity, can be significantly more expensive than non ecommerce sites.
If you’re using WordPress with Woocommerce to build an ecommerce site, it might not take you that much longer to build than a regular site. But the fact that it is an ecommerce site and will generate revenue allows you to charge much more for it, because the client clearly sees the value in having it. The site will generate tangible revenue, as opposed to a corporate site that might have long term benefits, but no direct revenue.
As another example, a website for a business that is solely online has more value to a client than an informational site for a brick and mortar.
Taking the value of the website to the client into account when pricing your project is definitely a practice you should incorporate into your pricing strategy.
Part 3 – Adding Value
At this point you should have a better idea of how to price your web design proposal by using and combining some of the pricing strategies we’ve laid out.
But at the end of the day, even with the greatest pricing strategy, there’s only so much that you can charge for a website. That price will vary greatly depending on the type of client and complexity of the project. But if the only service you are offering is web design, you will hit a price ceiling that you will find almost impossible to break through.
Clients are not stupid. They know how to use Google (at least most of them do).
It isn’t very hard to Google how much a website should cost and come up with dozens of posts with various prices. Or they can look at the sites of other web design agencies that have price quotes for all to see.
Of course you can’t expect to be held to price quotes from offshore web design agencies, and every project is unique and there are lots of other factors that clients need to consider.
That’s all true.
However, it doesn’t change the fact that clients can easily get a ballpark idea of what the price range is for the website they’re looking to develop. And unless you are a major, brand name, design agency, you’re going to have to play within that general range in order to be in the game.
Clients are also usually going to get multiple quotes. If those quotes are ranging between $1,500 and $3,000, you’re going to have to make a compelling case of why you want to charge $5,000 or $10,000.
In this section I’m going to show you how you can charge $10,000 for a website that others are charging $3,000 for.
It’s really quite simple and intuitive: adding value.
Most of the US based web designers out there that are charging low prices are providing only one specific service — web design.
Well, isn’t that what the client wants — a website?
Absolutely not.
When a client asks for a business website, what they are really looking for is a tool to achieve their business objectives.
In the case of an ecommerce site, that objective is clear — to sell more product.
The goal of a corporate website could be to enhance the reputation of the company or to provide customers with relevant content or to get more exposure via search.
In order to charge more for building a website you need to provide the client with the elements necessary to help him achieve his business objectives.

When you do that, you become able to charge not only for the web design, but for all those other elements that the client needs.
Here are some of those elements:
Planning and Setup
You need to meet with your client for one or more discovery sessions to understand their objectives and what exactly they’re looking for in a website. You might also need to inventory their assets, like logos, images, written content etc.
This stuff is a given to you, but it needs to be broken out as a service you are providing. Your time is valuable and you should be compensated for it.
Marketing strategy
Every website must be based on a marketing strategy that defines the client’s business objectives and how the website can help achieve them.
It should include things like customer persona, competitive analysis, content and functionality requirements.
You should be offering marketing strategy as part of your web design package.
Seo
Every business wants to get found more on Google, and SEO is the way to make that happen. Most designers ignore SEO. You shouldn’t because it’s something that clients will find valuable and be willing to pay for.
The elements of SEO that you should included in your web design package are:
- Keyword Research and Selection
- Competitive Analysis
- Onpage SEO for each page
- Google Business Page
- Bing Business Listing
- Basic directory links (you can use an outside service for this and charge extra for it)
Content
A website without good content is worthless. Most clients don’t know what content they need and how to structure and create it.
Recommending what content they should have and structuring that content on the website is something that most web designers can’t or don’t do. By doing that you are adding value to your service, which you can charge for.
If you’re capable of doing so, you can also offer to write the website content, or at least edit the client’s content.
A great tool to use for streamlining the process of getting content from clients is contentsnare.com.
Functionality
Any functionality that the client wants to add should be charged for, even if all you need to do is add a plugin to make it happen. The client doesn’t need to know how easy it is for you to do. All they need to see is the final result.
Some common functionalities that are pretty easy to implement include:
- Live chat
- Email capture and adding to list
- Content upgrade
- Exit popup
- Interactive form
Social
Adding social media sharing and liking capabilities to the website might seem like a given to you since it’s pretty much just a matter of adding a WordPress plugin, but clients see it as an added value, and they don’t know how hard or easy it is to implement. They just want it done, and will pay for that.
You can also offer to create their social media profiles on Facebook, Linkedin, Twitter etc.
Mobile
Every website should be mobile responsive. Doing so should be part of your normal operating procedures. But it’s not always easy to implement and involves planning and skill. Not all web designers are careful to implement mobile compatibility. But you are.
Clients understand the importance of mobile compatibility, and are willing to pay for it.
Launch
You should be developing your client website on your own development server or host so that you maintain full control over it until you get your final payment.
When you’re ready to launch, and get your final payment, you’ll need to move the site over to the client’s host — unless you’re providing hosting as an added service.
Moving a site to a different server could go smoothly, or could be a nightmare. That’s why you should be charging for it.
Training
You need to teach them how to use their new website admin. This can be done in person or via screencast.
Post launch support
You’ll be there to fix anything that’s broken because of your work and to answer their questions. If they want an ongoing maintenance plan, you can give them one as well.
Now that we’ve gone through all of these value added elements, let’s see how it affects your pricing.
Here’s one example of how a $2,500 web design proposal turns into a $10,000 project:

I do NOT recommend showing the client this breakdown unless he specifically demands it.
The reason for that is that I don’t want to give clients the opportunity to start bargaining with me by trying to delete individual services. That’s because I believe that every service I’ve listed is integral to the building of a website.
You can’t have a website without SEO or content or strategy or optimization etc. So if a client tries to say, “Ok, get rid of the SEO” I’ll tell him that it’s going to be detrimental to his business and take much of the value out of the site — and that for those reasons I don’t build websites without SEO.
Breaking down a website project by its tasks and services makes it easier for you to justify your pricing to yourself. Then you can more confidently present your total price and explain the different components that you include in a web design proposal — without giving him the specific prices for each line item.
Here’s how a conversation might go after you present the client with a $10,000 quote:
Client: This is way more than other designers have quoted me.
You: How much have they quoted?
Client: $2,500
You: I also charge $2,500 for design. But to create a website that is a tool to achieve your business objectives, you need more than design.
Client: Huh?
You: You need strategy, content, SEO, functionality, mobile etc. I don’t just design websites. I create marketing tools that help you get more business.
Client: Ok, I get it now.
If the client says he doesn’t care about any of that other stuff, and that all he wants is a website, you can either do the site for $2,500 or move on to bigger and better things. The choice is yours.
But if the client has the budget and is serious about business, he will get the message.
He might still try to negotiate, at which point you can press your value case, offer a discount or a payment plan. But you will be negotiating from a place of confidence.
Beyond the specific services and deliverables you are offering, your value case should be based on your professionalism, integrity, experience and customer service.
Good clients are willing to pay a premium for a provider whom they can trust and depend on to complete the project and be around to support it.
Pricing Options
Research shows that people like to have options. It gives them a sense of control instead of feeling forced to either accept or reject a single offer.
I recommend that, whenever possible, you give the client 2 or 3 pricing options in your web design proposal.
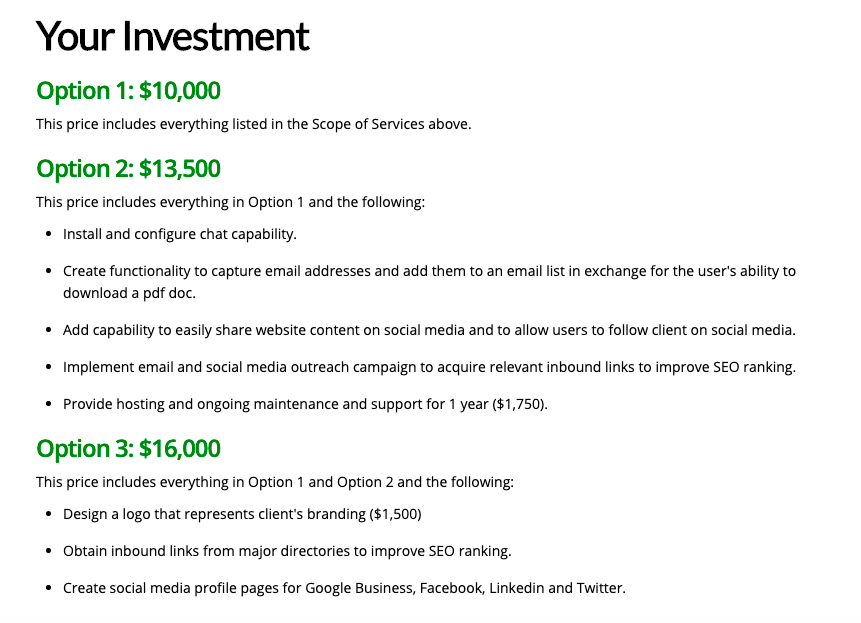
For example:
Option 1: Basic website package without extra functionality – $10,000
Option 2: Website with additional functionality – $13,500
Option 3: Option 2 + additional SEO and support – $16,000
You can play around with the options and pricing to come up with something that works for you.
The point is to make the client feel like he’s in control of his destiny.
In most cases the client will go for the middle option, or you might even get lucky and get option 3. But if you price it properly, the worst case scenario will be pretty darn good for you as well.
You win either way and the client feels like he won too.
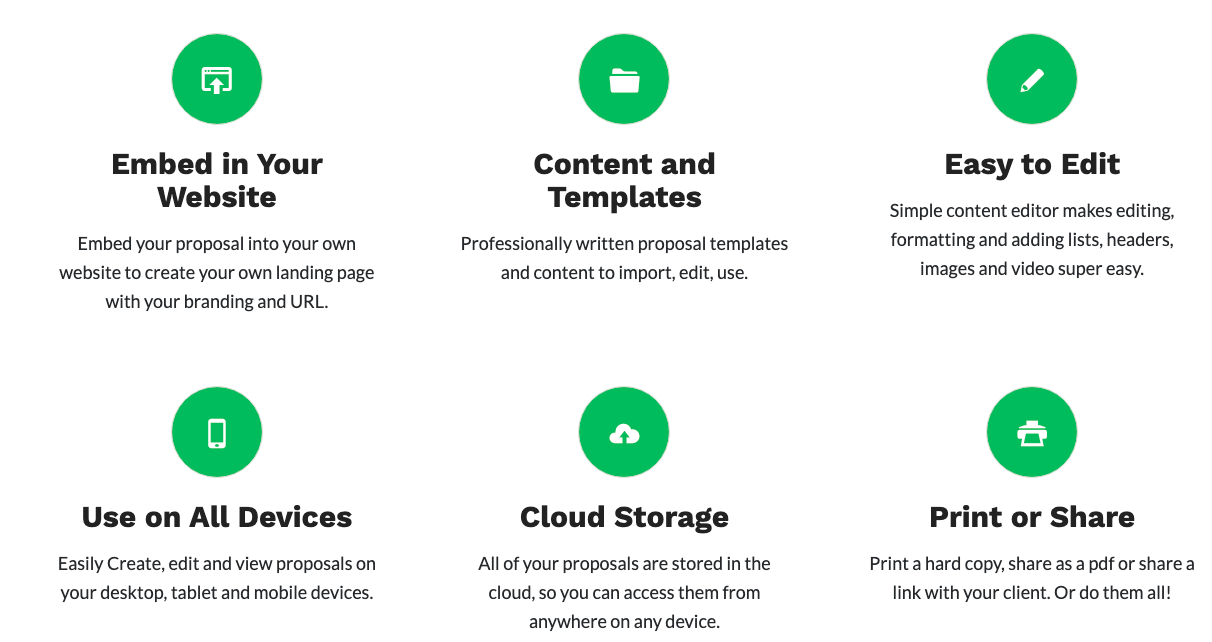
I believe in pricing options so strongly that I integrated it into my proposal software Propfire. So when you create a proposal on Propfire, you can easily add pricing options. (To try Propfire for free, click here.)
Here’s an example:

Warning Signs
As much as we all want to win new web design business, in some cases it’s probably to your benefit to pass and move on.
I know, it’s really hard to pass up a new client.
From my experience, the clients that are willing to pay your full price without too much of a fight are usually not going to pose a problem.
It’s usually the ones that bargain you down and force you to significantly discount your price that end up being the most trouble.
So before you cave in and agree to do a $10k website for $2,500, please take a moment and think carefully about these things:
How easy is it going to be for you to work with this client?
You can usually see the warning signs right off the bat. Working with an asshole is not fun. It will drain every ounce of your strength, destroy your wellbeing and make you miserable. No money is worth that.
Is the client indecisive?
If the answer is yes — the client is indecisive, then you should probably pass because you’ll be asked to make design after design while she continues to tell you that she isn’t sure that it’s right yet. The process will be endless and even if you specify limits in your proposal, you’ll find yourself working on the same project for years. Literally. Are you ok with that?
How enthusiastic is the client about getting the project done?
If a client doesn’t really care when the project gets done then he will get busy with other things and not be responsive to your requests for assets (like content, images etc.) or reviews and approvals. He might even disappear for a year or more before reappearing again … maybe.
When a project drags on for months (or longer), it can have a significant negative effect on your ability to manage your time and plan and work on other projects.
Is taking on this client going to benefit your overall reputation and brand?
I once met with a potential client who reached out to us about doing some digital marketing work. It turns out that the client owned several men’s spas — the kind where treatments “end happily” (wink wink). There was plenty of ongoing work to be had — all paid in cash, of course.
We actually did a small project as a test — and getting 12 crisp $100 bills didn’t hurt one bit. But after some serious discussions and soul searching, my team decided that we just couldn’t get involved with this kind of work. Besides the moral hesitations, we also didn’t want to become branded as the agency of the “underworld”.
The money might have been great, but it’s not the direction we wanted to take, both on a personal and business level. So we passed on the happy ending with that client — but we’ve never been happier for making that decision.
Bottom Line: Just because someone is willing to pay you for work, does not mean you have to accept it. Think carefully about how the client will affect you personally, and your business, before accepting any work that comes your way.
Conclusion
I hope you’ve gotten some useful guidance and practical tips about how to price your web design proposals to make more money.
Choose the strategies and tactics that work for you, and implement them on your next potential client. You can always discount your prices if necessary.
But if you’re confident in the value you bring to the project, and you clearly communicate that value to your client, there is a great chance that you’ll get the price that you want, or close to it.
You do great work and have invested a lot to acquire valuable skills and knowledge that clients need.
It’s time you started getting compensated appropriately for your web design work.
Use the strategies and tactics you’ve learned here to make that happen!